Branding and product information
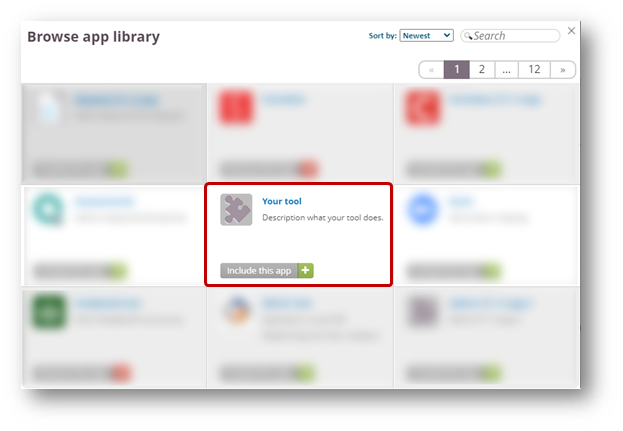
You are asked to provide itslearning with information that describes your tool in the App library, including its appearance once it has been added from the App library to the itslearning platform.
Branding
Tool branding is used to describe your tool in the itslearning App library and when it has been added to its location, based on the type of extension.
Description | Mandatory? | |
|---|---|---|
Title | Max 30 characters | Y |
Short description | Max 150 characters | Y |
Default name for new instances | Only applies to extensions added as Application. It is not required for extensions added as Plugin or Module. | (Y) |
Languages | If your product is offered in more than 1 language, the fields above should be provided for each language that is supported. | Y |
Icons | You are asked to provide a square image with your tool's logo in the sizes 100x100, 48x48, 24x24 and 16x16. The logo needs to be uploaded as PNG files. This image will appear both in the App library and its location in the itslearning platform, with the exception of Module extensions added to a menu. | Y |

Product information
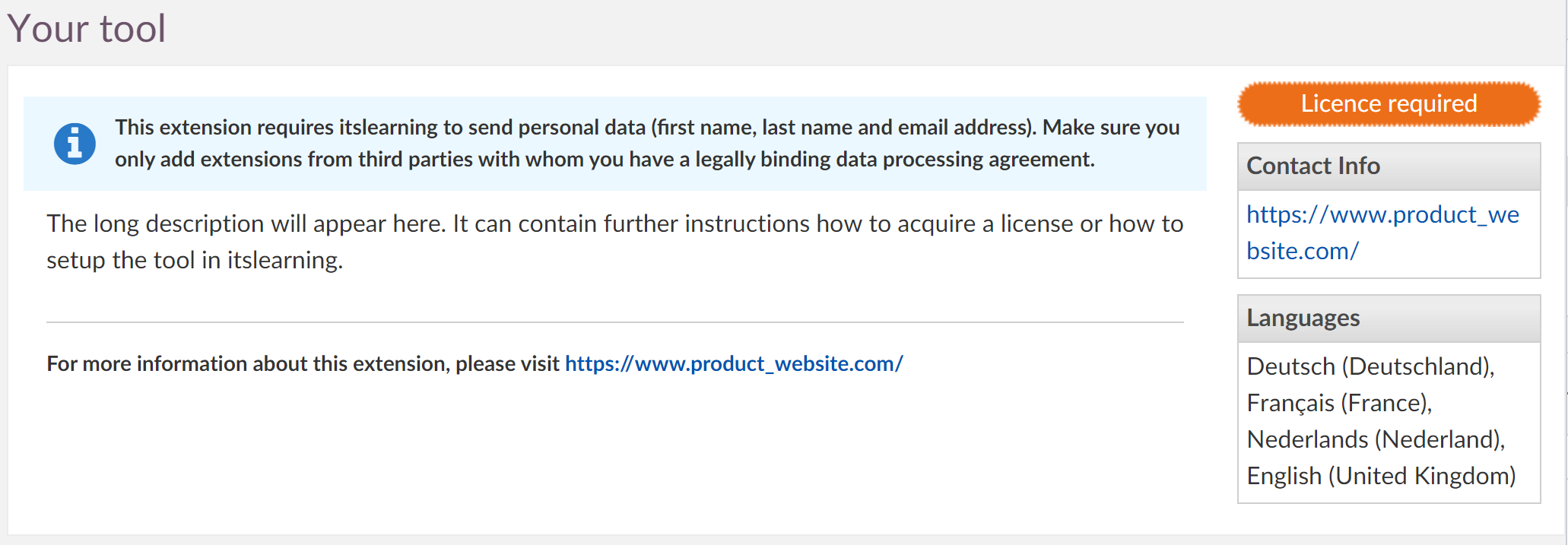
Product information will appear when a user clicks on the title of your tool in the App library. It allows you to describe your tool in further detail and offer the user information on how to contact you.
Description | Mandatory? | |
|---|---|---|
Long description | You can use the longer description to describe what your tool can do, how to contact you etc. You can use markup, images, etc. You are always asked to add a Product website, which can serve the same purpose. Therefore the long description is optional. | N |
Product website | As a minimum you are asked to provide a URL to your company's or product's website. If from here the user can understand what the tool can do and how to contact you, that is sufficient. If not, you are kindly requested to provide the fields below as well. | Y |
Contact email | If not available from the product website, the contact email will allow interested users to contact you if they are interested in your tool. | N |
Support email | Allows you to have a different email address for support questions than the contact email. | N |
Support website | If your product has a dedicated support website, it can be made available from the product information. | N |
When clicking on the name of your tool in the App library, a window will open that looks something like this:

If you have filled in the contact or support email or support website, these fields will appear as a separate box on the right of the page.
Note: We will always will recommend a DPA between you and the customer (see last sentence in the blue box).
